LANDING PAGES
Website Design
During my internship at Parfumswinkel in 2019 I was asked to create some landing pages for their website.
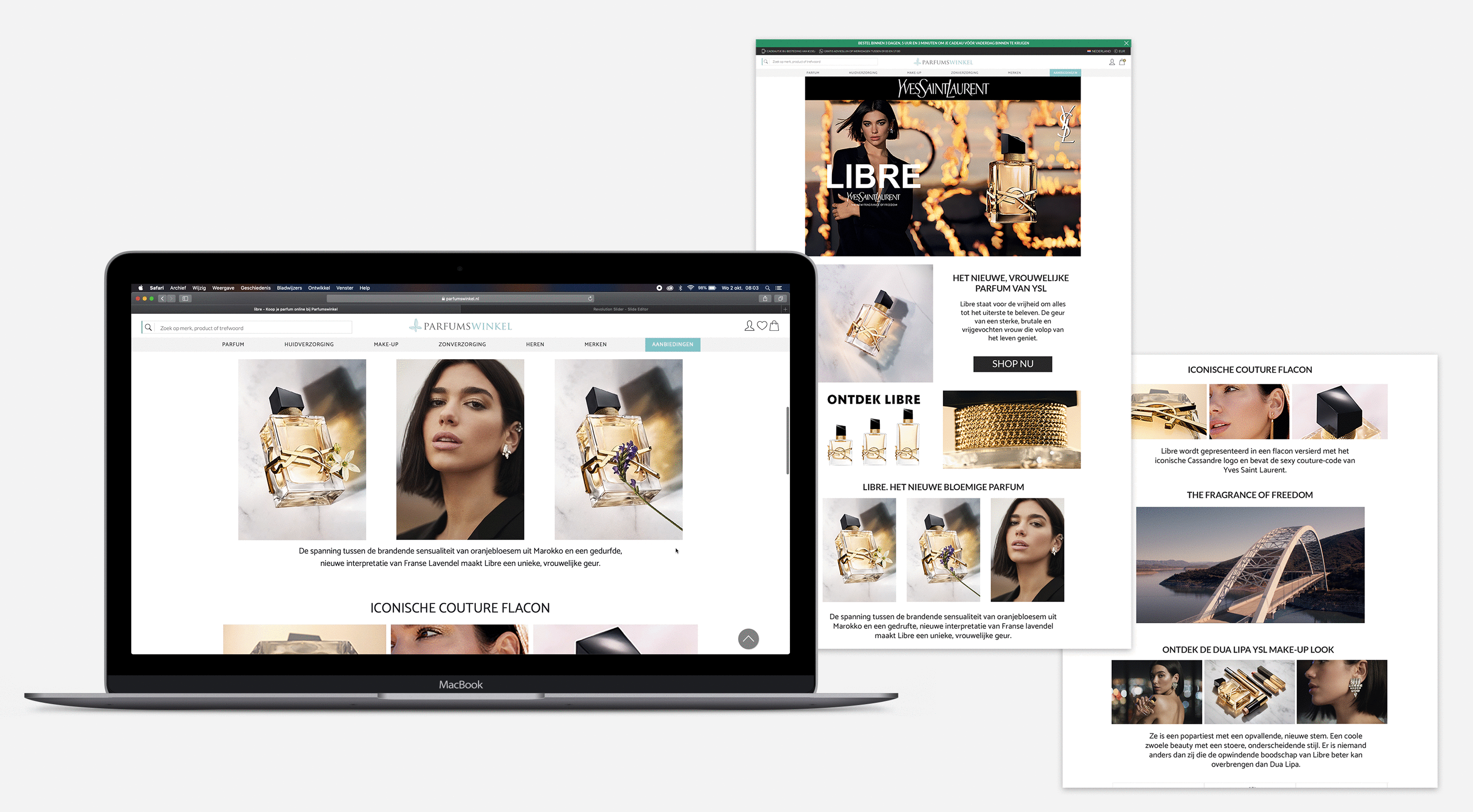
These pages were based on either a theme, a brand or a product.
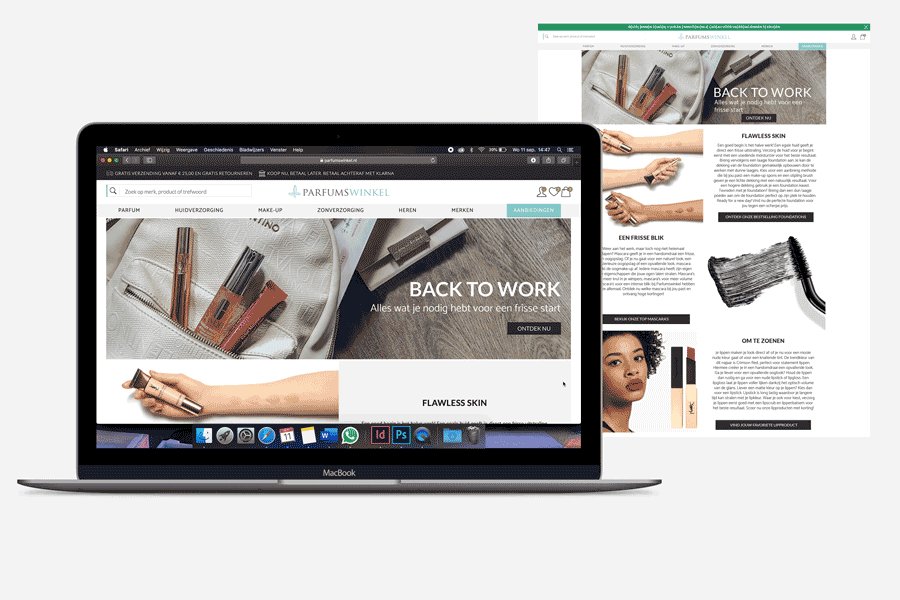
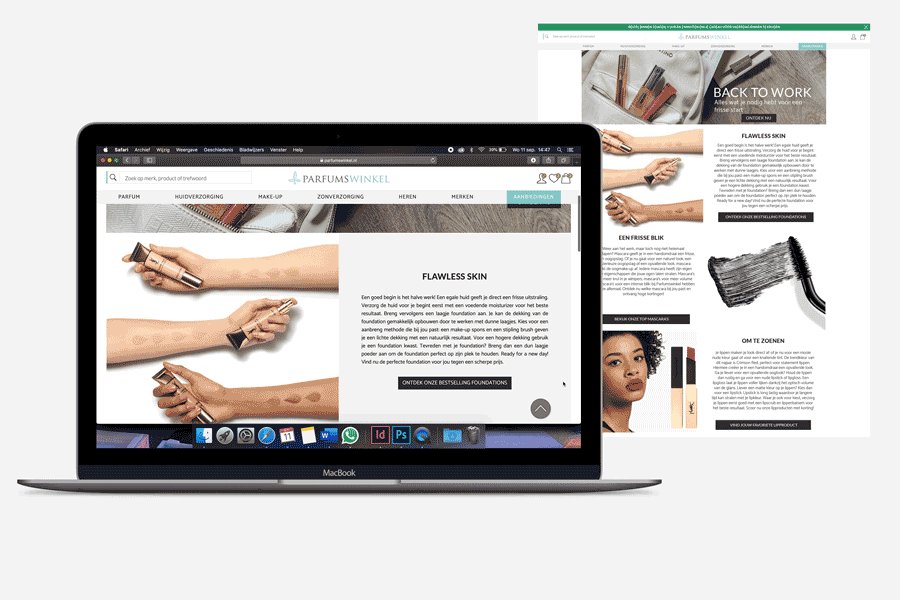
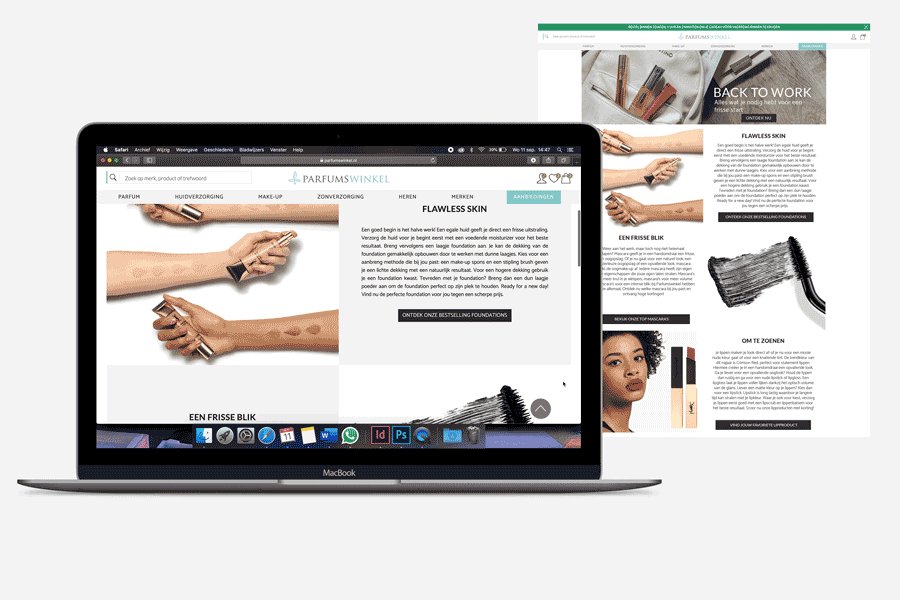
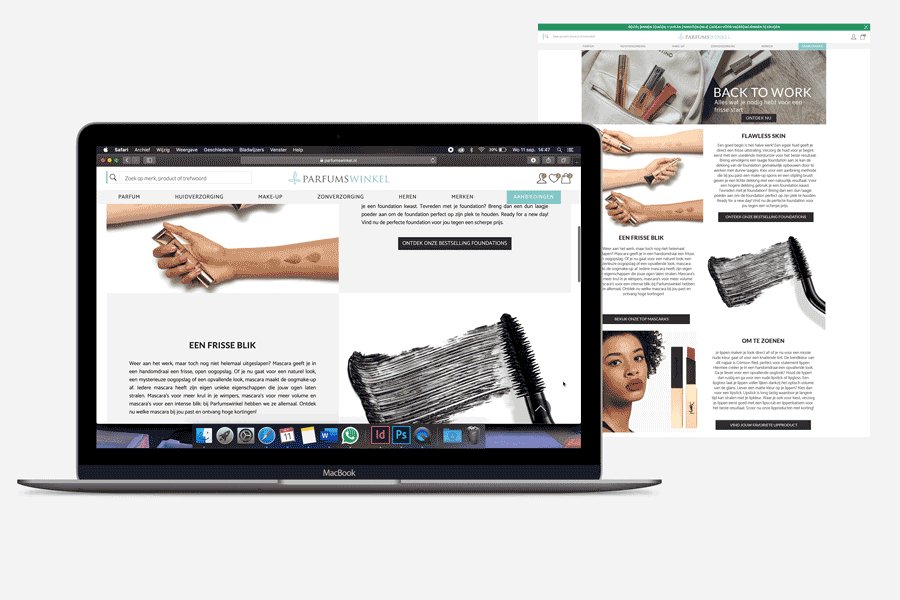
One of the first pages I created was the “Back to work” page. This focused on products that are great to have
when you go back to work after the holidays. When a new landing page has to be created, we start with a
brainstorm session. During this session we discuss what type of content has to be shown on the page. We also
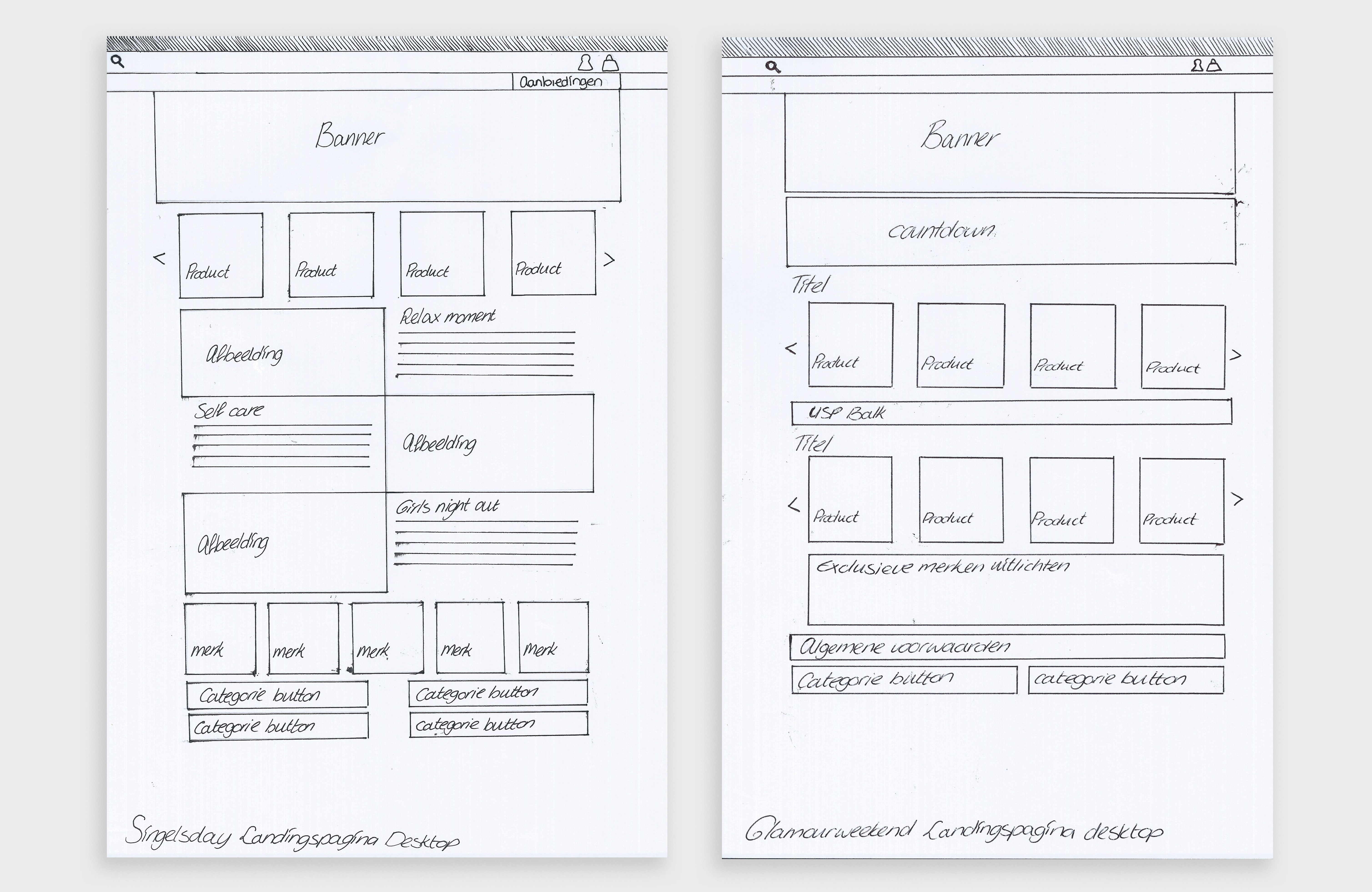
make a simple sketch of what the page has to look like. I inserted some examples of the sketches that I made,
after a brainstorm session, down below. Eventually I was the one that had to design the page. Most of the time
I would use Photoshop to create an overview of what the page was going to be like. I decided which colors,
fonts and images needed to be shown on the page and where every subject or box needed to be placed. When I was
finished with the design I would sent it to the IT guys so they could put the design online.
Down below are a few examples of pages that I created. These pages were all online on the website
of Parfumswinkel.